O site mobile, ou seja, um site com conteúdo adaptado a dispositivos móveis tem sido cada vez mais necessário aos usuários.
Afinal, o acesso a internet por meio de smartphones e tablets tem crescido nos últimos anos.
Segundo relatórios criados pela DataReportal em julho de 2024, mais de 60% do tráfego online global é gerado por dispositivos móveis.
Assim, esse crescimento ressalta a importância de um site mobile-friendly – com interface agradável e que passe a informação de maneira direta e clara-.
Com isso, é um dos assuntos mais importantes sobre otimização SEO.
Então, se você quer entender mais, continue a leitura!
O que é um Site Mobile?
Um site mobile é aquele projetado para oferecer uma experiência ideal em dispositivos móveis.
Isso inclui:
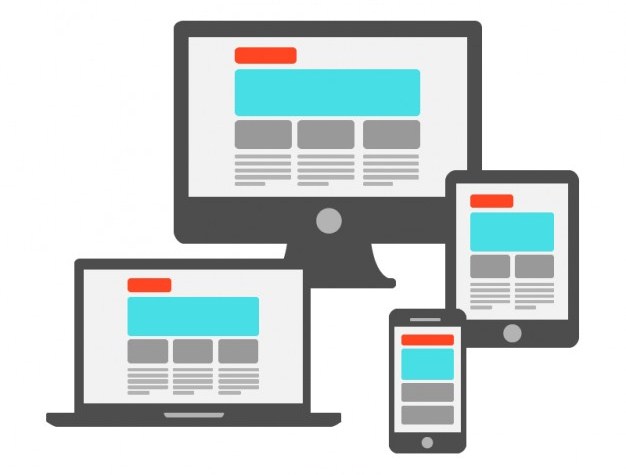
- Layout responsivo: o design se adapta automaticamente ao tamanho da tela do dispositivo
- Carregamento rápido: elementos otimizados para garantir rapidez, mesmo em conexões mais lentas
- Interação eficiente: botões e links fáceis de acessar com toques
Por que um Site Mobile é Importante?
Um site mobile é importante pois irá oferecer uma melhor classificação no Google.
Desde 2018, o Google implementou o Mobile-First Indexing, priorizando a versão móvel de um site na classificação de busca.
Além disso, sites otimizados para smartphones ou tablets oferecem uma experiência fluida, que retém mais visitantes proporcionando o aumento do engajamento e maior conversão, especialmente em e-commerces.
Como Adaptar um Site para Mobile?
Para otimizar o seu site para dispositivos móveis é necessário passar por um conjunto de critérios.
Confira!
Teste seu Site Mobile
O Google disponibiliza a ferramenta de teste de compatibilidade com dispositivos móveis.
Assim, é possível avaliar se o seu site atende aos critérios exigidos e fornece sugestões de melhorias.
Evite Erros Comuns
- Evite softwares não adaptados: Como o Flash, que não é suportado pela maioria dos dispositivos móveis
- Torne os textos legíveis sem zoom: Ajuste o tamanho da fonte para garantir uma leitura confortável
- Adapte o conteúdo ao tamanho da tela: Inclua textos, vídeos e imagens que não exijam scroll horizontal ou zoom
- Posicione links com espaçamento adequado: Facilite a interação, evitando toques acidentais.
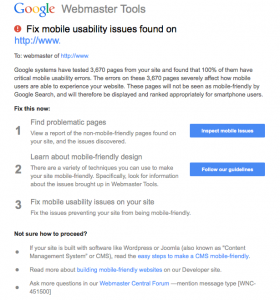
Mas, se mesmo seguindo esses critérios, o Google detectar um problema com o seu site em termos de exibição ou funcionamento, ele enviará notificações via Google Webmaster Tools e/ou e-mail, informando que seu site não pode ser bem classificado no resultado de buscas móveis.
Assim, o e-mail irá indicar em quais páginas os problemas foram detectados, junto com os passos para corrigi-los.
Site Mobile: Configurações de URLs – Responsivo vs. URLs Separadas
Ao desenvolver um site mobile pode-se optar por duas configurações: web design responsivo ou URLs separadas para desktop e dispositivos móveis.
Veja mais sobre cada uma.
Web Design Responsivo
A web design responsivo é a configuração recomendada pelo Google.
Assim, seu layout se adapta automaticamente ao display do aparelho, fazendo com que as informações sejam mostradas em primeiro lugar e em pequenas grades formadas, que dão destaque à informação.
Então, primeiramente montam-se as grids, que são um conjunto de linhas de base que fornecem uma estrutura para o layout, ajudando a escolher a melhor localização dos elementos.
Em geral elas são usadas com colunas definidas, sendo as mais comuns as de 12, 16, 18 ou 24.
Em seguida vêm as imagens, onde as grandes levam mais tempo para abrir, deixando os sites lentos ou nem chegando a ser completamente carregadas.
Para isso, existem duas soluções:
- Elemento : indica o uso de media queries para selecionar imagens adequadas a cada aparelho
- Atributo “srcset”: oferece diferentes resoluções ou dimensões de viewport de uma mesma figura
Por último, os media queries, que permitem aplicar diferentes estilos de acordo com o tamanho do viewpoint do dispositivo.
Ao configurá-lo, o navegador interpreta o tamanho da tela na media query e mostra o layout definido no CSS.
Portanto, usar só uma URL facilita a interação dos usuários, possibilitando que eles compartilhem e criem links para conteúdo.
Além disso, o user agente do Googlebot precisa rastrear suas páginas apenas uma vez, e isso pode ajudar o Google a manter o site atualizado.
Também não é necessário ser redirecionado para chegar à visualização otimizada, o que reduz tempo de carregamento.
URLs separadas:
Os sites com URLs separadas possuem uma URL para dispositivo móvel equivalente a uma URL de desktop.
Então, desde que todas sejam acessíveis ao Googlebot e Googlebot Mobile, nenhuma é mais favorecida pelo Google.
Além disso, o desenvolvimento é mais simples: o Google recomenda que na página do desktop seja usada a tag rel=”alternate” de link especial – que direciona para a URL do dispositivo móvel.
Já na página do dispositivo será usada obrigatoriamente a tag rel=”canonical” de link – que direciona para a URL do desktop.
Assim, por ter conteúdo totalmente adaptado ao dispositivo, é a melhor opção para sites que possuem arquivos pesados.
Inclusive, o site também pode ser projetado para mostrar apenas o conteúdo necessário.
Benefícios de Sites Mobile para SEO
- Redução da taxa de rejeição: Um site mobile-friendly mantém os usuários por mais tempo, reduzindo o bounce rate
- Carregamento mais rápido: O Google prioriza sites que carregam rapidamente em dispositivos móveis
- Melhora da experiência do usuário: Um site bem adaptado gera satisfação e fidelidade.
Enfim, adaptar seu site para dispositivos móveis não é mais uma opção, é uma necessidade.
Pois, além de melhorar sua presença online, você estará alinhado às exigências do Google e oferecerá uma experiência superior aos seus usuários.
Portanto, invista em um site mobile-friendly e colha os benefícios de um SEO mais eficiente, com melhor engajamento e maiores conversões.
Aproveite e conheça os serviços da Enlink para garantir que seu site esteja otimizado e pronto para o futuro digital. Vamos juntes?