Sabemos que o desenvolvimento de um site não é um dos serviços de custo mais baixo, e sabemos bem os motivos disso. É bastante trabalhoso, exige muito material humano, cabeças pensantes e isso custa caro.
Algumas vezes, a solução, em curto prazo, mais eficaz é optar pelo uso de single pages, ou sites de página única. Tanto pelo baixo custo em relação a um site normal, quanto por ser uma opção que pode sim suprir as necessidades do cliente naquele exato momento.
Aqui, a primeira coisa que se nota é: single pages não são para todos os casos e nem devem ser para sempre. Antes de oferecer para um cliente ou acatar a ideia dele, é preciso estudar a empresa, o que precisa ser divulgado dela, qual é a necessidade dela com o site, o objetivo, o potencial e a urgência de ter uma cara na internet. (Pra ontem, por favor!)
Parallax
O queridinho que é cheio de perigos. Eu gosto de Parallax, não vou negar. Gosto das funcionalidades e de como ele deixa as páginas com uma cara mais moderninha. Gosto mesmo, mas é preciso tomar alguns cuidados.
Primeiro: O que é o Parallax?
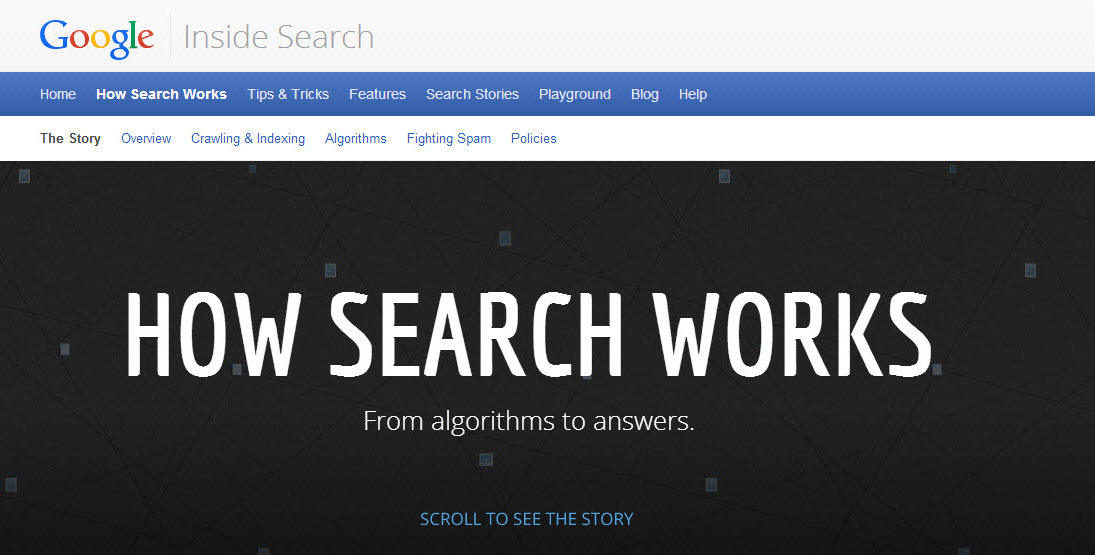
Melhor do que explicar é mostrar né? O próprio Google fez uma página em Parallax. Quem lembra do How Search Works – The History?
Então, só dando scroll no mouse é possível ver uma história inteira, graças ao recurso de parallax. Ao invés de percorrer um longo caminho através de cliques, só rolando o mouse o usuário é levado ao objetivo final. Traz uma boa experiência para o usuário, é rápido e confere fluidez à página. Só flores? Não, nem tanto.
Mas e aí, ter uma única URL é bom?
Uma única página seria, teoricamente, um site com boa autoridade e boa quantidade de backlinks. Mas aí você pensa: Mas quem iria linkar para o um site com conteúdo estático, que muda com pouca ou nenhuma frequência?
E mais, se hoje os algoritmos do Google buscam relevância e bom conteúdo, que seja bastante útil aos usuários, esse formato poderia ser prejudicado, pois dificilmente vai se aprofundar na explicação de um produto ou serviço.
Crawleabilidade (gostaram, né?)
Para ter certeza que os robôs conseguem crawlear o site completo, de cima a baixo, pegue uma linha de texto que esteja bem abaixo, cole no Google e faça uma busca. Tem algum resultado?
Se não tiver, você tem um probleminha. A leitura de javascript dos spiders é limitada e se é necessário um scroll para que o conteúdo apareça, ele não está conseguindo ler todo o conteúdo. Outra forma de fazer esse teste é usando a barra de ferramentas Web Developer. Nela você desliga o CSS e javascript antes de carregar a página.
SEO para Single Pages, é possível?
Sim, é possível. Primeiro você precisa definir quais serão as sessões de conteúdo e tratá-las como se fossem uma página. Como assim?
1- Defina palavras-chave
2- Crie um título apropriado (O título é a primeira coisa que chama a atenção do leitor, então, capriche!)
3- Escolha e otimização das imagens
4- Alt tags
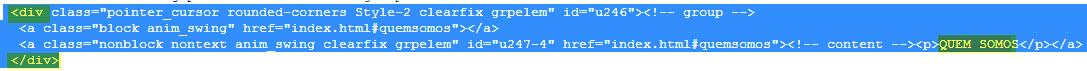
Separe as seções de conteúdo em DIVs:
Cada parte do conteúdo precisa estar dentro da sua DIV. Essa é uma forma de manter tudo organizado dentro do site, e servem como link âncora, que é diferente de texto âncora.
Exemplo:
O que você vê:
O que os robôs veem:
Já repararam que as URLs de Single Pages geralmente tem esse formato: sitedecoisaslegais/#canecasdivertidas?
Então, esse #canecasdivertidas é o link âncora que vai leva-lo à seção de conteúdo das canecas divertidas (Eu disse seção, e não página).
Pensando em SEO, o melhor é otimizar cada DIV tanto para usabilidade do usuário quanto para uma palavra-chave importante para o seu negócio.
Heading Tags
Cada seção de conteúdo deve ter uma tag H1. Oi?
É estranho né? Mas não, tô doida (ainda) não. Estamos carequinhas de saber que cada página leva apenas uma tag H1, mas esse é um caso diferente e o que você deve levar em consideração é: use apenas uma H1 por seção. Assim você diz para os robôs que você tem várias ‘partes’ importantes dentro daquela página, sem desperdiçar força indicando relevância em conteúdo que na verdade não é importante.
E esse é provavelmente um dos únicos casos em que se recomenda usar mais de uma H1 na página.
What About Mobile?
Segundo o artigo The Perils of Parallax Design for SEO, “um relatório recente da Walker Sands indicou que o tráfego móvel de sites aumentou 78% ano-sobre- ano, agora sendo responsável por 24% do tráfego do site, em média. Mas Parallax , infelizmente, não funciona bem em dispositivos móveis. Isto significa que os webmasters tem que criar uma segunda versão do site especificamente para dispositivos móveis (Assim como o Google fez com o seu site de “How Search Works” , criando uma série de páginas para contar a mesma história).
E qual é a solução?
Essa é um pouco arriscada, mas oferecer uma versão estática da página com conteúdo exatamente igual à versão dinâmica que é vista pelos usuários. E quando eu digo exatamente igual, é porque realmente precisa ser igual. O Google define como cloacking o ato de mostrar conteúdos diferentes para o usuário e para o robô, e isso entra em conflito com o que é dito nas diretrizes para Webmasters do Google. E com certeza você não quer levar um puxão de orelhas, ou um belo tombo, por isso, certo?
Ou ainda, mesclar páginas em parallax com subpáginas.
Você pode ter uma home page linda em parallax, mas ainda assim, ter páginas que explorem e aprofundem melhor determinado assunto, importante para o negócio. Assim você resolve dois problemas: 1) Passa a ter uma URL para cada tópico 2) cada tópico original tem uma página dedicada para abrigar suas palavras-chave relacionadas, tudo respeitando diretrizes para webmasters do Google.
Ou seja, na página em parallax você não consegue trabalhar muitas palavras-chave nem oferecer um conteúdo muito específico sobre o assunto abordado. Faça isso na página HTML.
Ter essas páginas mais profundas é importante também para que você entenda o comportamento do seu público através do Google Analytics. Por qual página navegam, onde desistem na hora de uma conversão, qual conteúdo mais interessa e por aí vai.
E em alguns casos, você vai precisar tomar uma decisão: SEO ou uma boa experiência do usuário dentro do seu site?
E essa resposta depende do projeto, depende do objetivo com ele e outras coisas que precisarão ser definidas num bate papo com o cliente, para que ele também fique ciente dos prós e contras de um projeto deste estilo. Mas lembre-se, o profissional é você, e é você quem deve orientá-lo ou guiá-lo à melhor decisão.
E você, o que acha do uso das Single Pages? Conhece alguma outra forma de otimizá-las? Conta pra gente! Estamos em fase de aprendizado e compartilhar esse conhecimento vai ser fantástico!